装修详解 | 热区切图,你想要的页面效果一键搞定!

来源:深山云 2019-11-21
为了让老板们更好的了解及使用新云店商城系统的店铺装修功能,e姐打算分期给大家深入讲解部分装修模块的具体使用方法,本期我们就先来说一下装修组件中的“神操作”——“热区切图”功能。
【什么是热区切图】
图文类组件:单列图片-高级(热区)
将设计好的整张图片上传,在图片上自定义绘制区域,添加需要跳转的链接,即热区切图功能。
【热区适用对象】
适用于有专业设计师,可做出活动页面的用户。轻松解决无法用组件搭建出来的页面效果问题。
【热区切图优势】
使用图片做出个性化商城,整张大图放多个点击位可任意跳转,再也不用逼迫设计师学代码啦!
热区分步教程
STEP01 找到图文类—单列图片点击添加
 STEP02 选择高级(热区)按钮,上传图片
STEP02 选择高级(热区)按钮,上传图片
 STEP03 添加热区,调整热区大小位置,添加链接,保存即可
STEP03 添加热区,调整热区大小位置,添加链接,保存即可
 【提示:热区功能是需要在有设计图的基础上画热区,增加想要的跳转链接。有设计好的图片是使用热区的前提。】
【提示:热区功能是需要在有设计图的基础上画热区,增加想要的跳转链接。有设计好的图片是使用热区的前提。】
【热区适用场景】
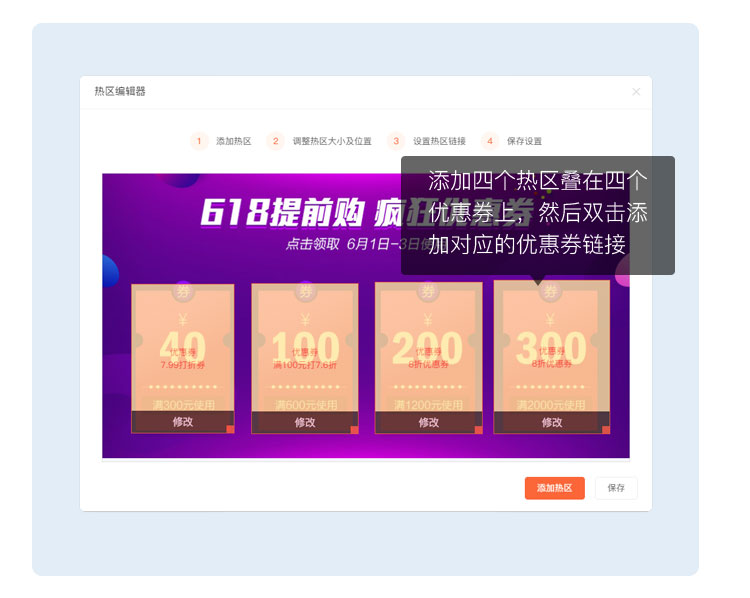
场景一:优惠券添加热区
营销类优惠券组件可满足基础优惠券添加功能,每行2个或3个直接添加,优惠券页面固定。利用热区功能后,可任意设计优惠券图案及数量,自定义添加优惠券。

(图片来源于网络)
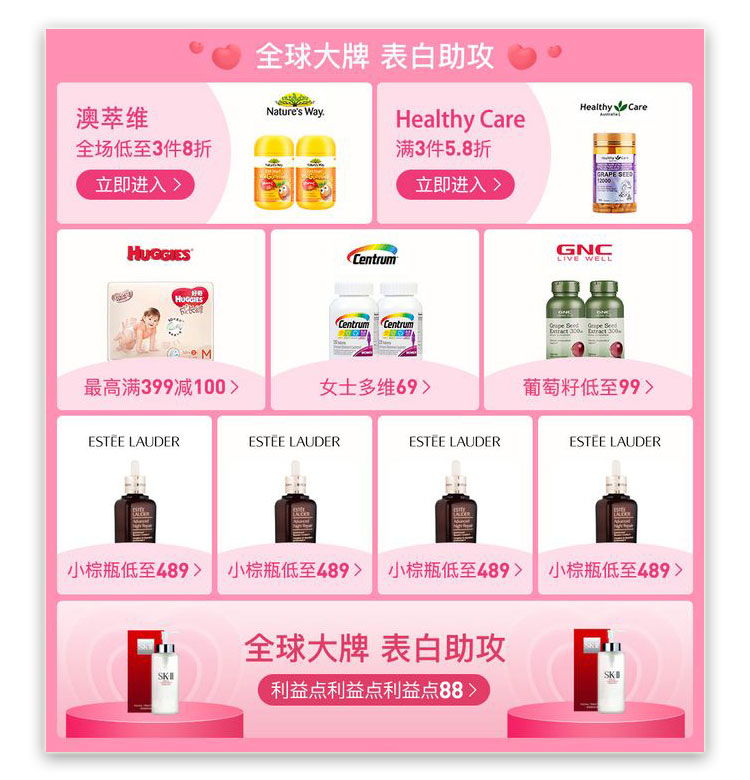
场景二:给商品添加热区
商品排列组合不受限,页面设计更自由,轻松添加商品链接任意跳转。

(图片来源于网络)
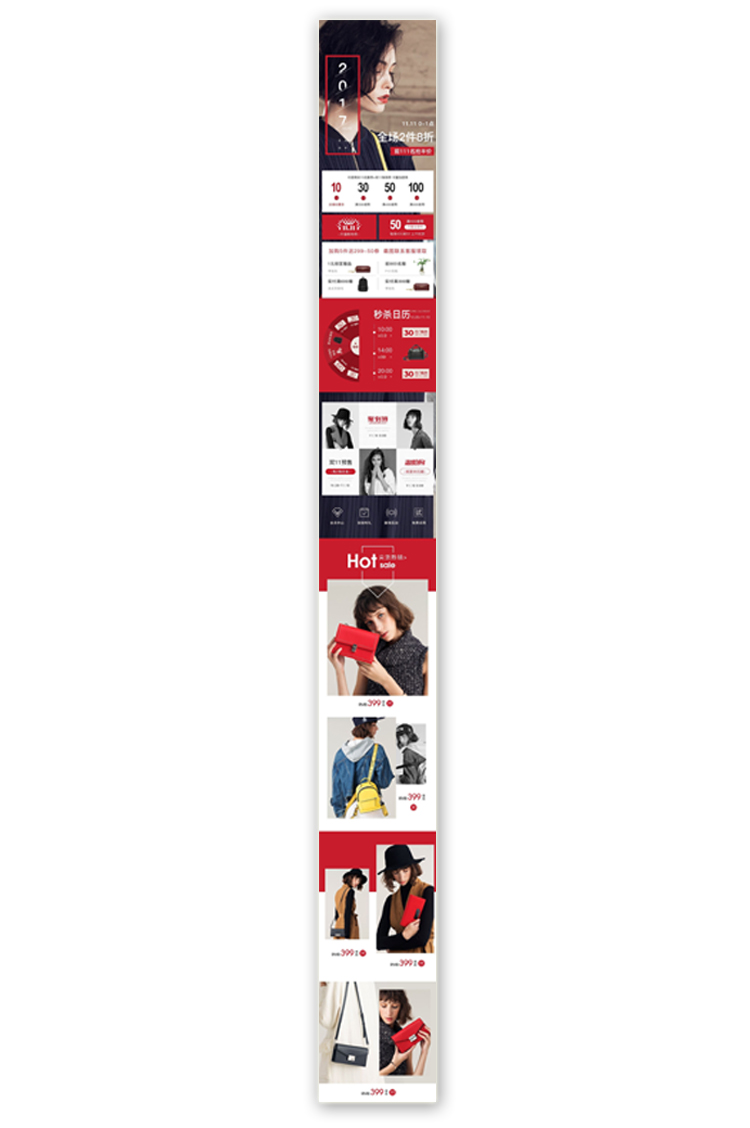
场景三:整个页面使用热区
如果您具备专业设计师可以做出整个页面,包含首页或自定义活动页面,使用热区功能可实现整图热区切割跳转,轻松装修个性化商城不再受限。

(图片来源于网络)